Make Your Blog Images Interactive With ThingLink
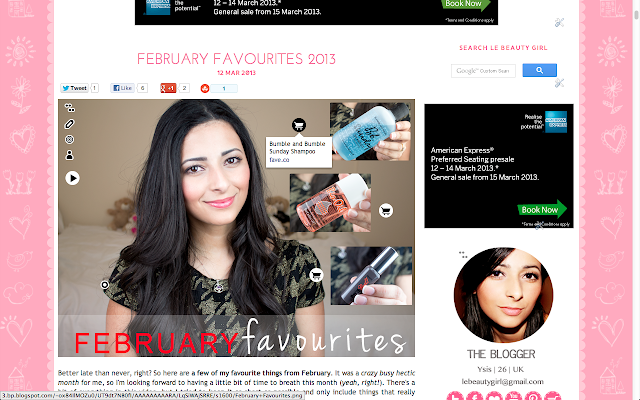
Clickable interactive images for your blog/website with ThingLink
I have a confession to make: I’m a geek. Right, that wasn’t exactly a secret, but some of you may not know that I’m fascinated by technology and I love finding new features that will make my blog better. I’ve recently discovered a way to make my pictures more interactive with links that you click and find out more about the products I mention straight from the picture itself. I thought I would tell you a bit about it because I know some of my readers are also bloggers, and you may find this useful for your own blog :)
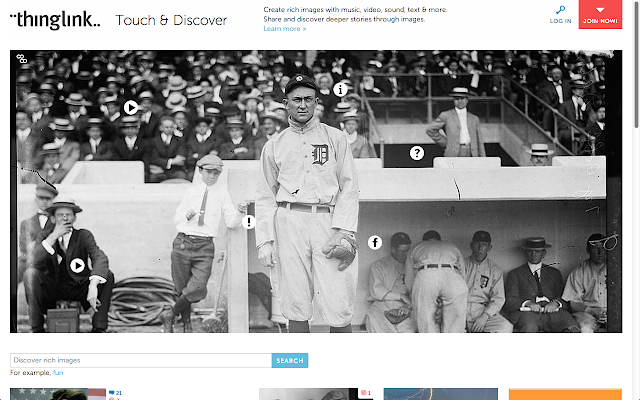
ThingLink is a website that makes interactive images by adding tags that link to web content. So, for example, if you do an ‘Outfit of the Day’ blog post, you can add tags with links that people can see where to buy what you’re wearing. You can also add your social media details on to your images, tag videos and pretty much any content found on the web. The great thing about ThingLink’s interactive images is that the tags are only visible when you hover over the image, which means it won’t look cluttered and if someone just wants to look at the image, without the tags, they can. Whether you have a blog or not, you can create a free account on ThingLink and start making your own interactive images. The whole process is very simple and I’ll show you how I installed it on my blog.
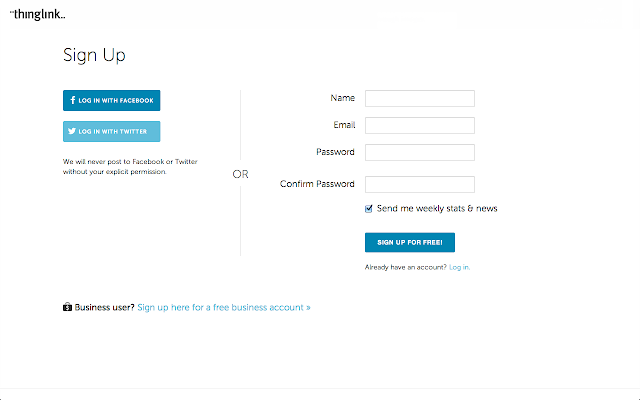
Step 1: Sign up for a free account on ThingLink
Go to thinglink.com and click on ‘Join Now’ to create an account. You can use Twitter or Facebook to register if you want, or use an email address. I used my Twitter account for ease of use.
Step 2: Install the Widget on your Blog or Website
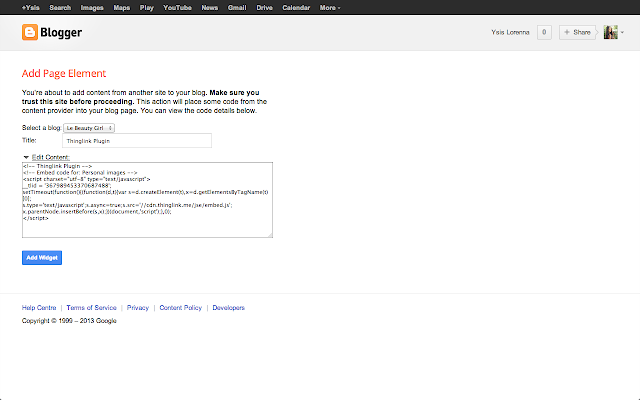
Click ‘Create’ at the top right of the page, then click on ‘Use ThingLink on Your Own Blog/Website’. Choose the platform of your blog (Blogger, WordPress, Tumblr, etc.) and just follow the instructions to install the widget on your blog.
The widget won’t be visible but it will enable interactive images on your website. I placed my widget at the bottom of my sidebar and removed the Title to make sure it stays invisible on my blog. Save the changes on your layout and ThingLink is enabled. Go to your blog and if the installation process worked, you should see on the top left corner of your images 4 little dots that indicate that ThingLink is enabled and you’re ready to make interactive images.
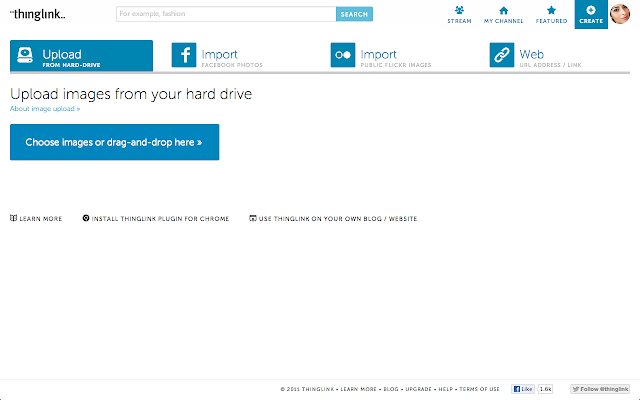
Step 3: Create Interactive Images
To create images you first need to be logged in to your ThingLink account. Then hover over the image you want to make interactive and you will see what looks like a little clip appear under the four dots. Click on the clip to edit your image and that will open the editing screen.
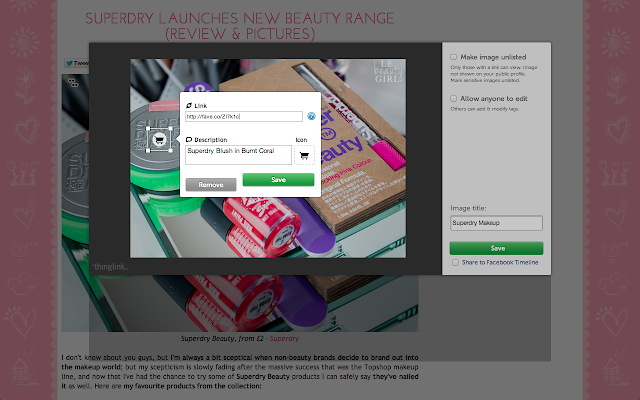
Click anywhere on your image to add a tag; that will open a box where you can add a link and a description for your tag. You can also change the icon that will appear once you’ve finished editing your image. So, for example, if I have a picture of a Chanel lipstick, I will add a tag with a link to the shop where people can find this lipstick, along with a little description containing the name of the lipstick and the shade.After you’ve finished adding and arranging your tags click Save and you’re done.
Now, next time someone visits your blog, if they hover over that image, they will see the little icons where they can click to find out more about everything you tagged.
I think this is quite a cool feature and I’m definitely up for anything that makes my blog more interactive and easy to browse. I don’t know if there’s already something like this out there, but I like ThingLink because it’s easy to use and doesn’t require too much tech-knowledge to get it up and running.
What do you think of ThingLink? Do you like the interactive images on my blog or not so much? I’d love to hear what you guys think and I hope this helped some of you! :)
*I am not being paid or sponsored to talk about ThingLink. I just thought sharing the knowledge could help some of my fellow bloggers out there :)














10 Comments
Janelle Andrea
I love Thinglink! I’ve been using it for a while on my blog and it’s wonderful to use!
http://www.Style-Love-Repeat.com
Gillian
This is such a good idea! I’m definitely going to try this out. Thanks for sharing :)
Gillian from glamupeveryday.com x
Le Beauty Girl
It’s so great. I can’t believe I only just found it :)
Virginia Caviola
I’m definitly going to try this out!
Ashleigh Roy
Oh this looks great!! Defo going to try this out. Thanks for sharing!
xox
Ashleigh
http://www.ashleighroy.co.uk
PBunnieP
Ooooo this looks very cool. I’m a bit of a tech noob but it looks simple enough and would be fun for group product posts. Thank you so much for sharing it with us!
Rita
Great tip! thanks xx
Sarah
Thanks so much for sharing. Signing up right now! x
Heidi :)
This is so cool! Deffo doing this, so useful for posts with a lot of products/items in. :)
click here to check out my blog, i’d appreciate it!
Lets Talk Beauty
This is interesting – I am going to sign up and have a play. Very cool idea.